Quest for The One Blog, Part 6
This is a list of Blogging/CMS solutions I’ve looked into so far, which I gleaned from this site. These are just some of the different ways that people (by which I mean programmers) have desperately tried to break free of the WordPress Industrial Complex. Automad. I didn’t care for the documentation, or lack thereof. Baun. Installed, see below. Very promising directory structure of content similar to what I had envisioned. Baun is apparently a newer iteration of Pico.
This is a list of Blogging/CMS solutions I’ve looked into so far, which I gleaned from this site. These are just some of the different ways that people (by which I mean programmers) have desperately tried to break free of the WordPress Industrial Complex.

Automad. I didn’t care for the documentation, or lack thereof.
Baun. Installed, see below. Very promising directory structure of content similar to what I had envisioned. Baun is apparently a newer iteration of Pico. (As if this all wasn’t confusing enough.)
Bludit. The documentation focuses on using a web-based editor to create content, which makes me worry that it won’t support manipulating the directory structure directly.
Dodger. This one is a non-starter because it requires an Amazon S3 account.
Dropplets. I can’t do much with this one because there’s nothing but a Github repository to start from. I’m not that much of a hacker.
Grav. See Part 4. Directory structure too complex.
HTMLy. May or may not be promising but the documentation is almost non-existent so there’s no point in investigating it.
Hugo. A seemingly popular static site generator using Google’s Go.
Jekyll. A seemingly popular static site generator using Ruby.
[Kirby]. See Part 5. Commercial, and the directory structure is too complex.
Nesta. I’m hesitant to use a Ruby solution instead of PHP, because I’m less familiar with it.
Parvula. Installed, see below. Even more promising directory and file layout than Baun, but uses Plates instead of Twig for templating. (Whatever that means.)
Phile. Documentation isn’t very good, and shows some evidence it was copied directly from Pico.
Phrozn. The only web site I could find for it had porn on it, so ummmm yeah.
Pico. See Part 4. Had trouble with sub-directories.
Piecrust. Another static site generator, this one in Python.
Pulse. Looks like a commercial product.
Sculpin. Another static site generator, written in PHP.
Singularity. “My first open source project.” No documentation.
Sphido. Some confusion about whether it’s a static site generator or a flat file CMS. No documentation.
Stacey. Web site doesn’t work. No documentation.
Statamic. Commercial product. How do they stay in business? Government contracts probably.
Wintersmith. A static site generator built with Node.js.
The only two that stood out to me as worth further investigation as a flat file CMS were Baun and Parvula. If those don’t work, I think we have to start looking at “static site generators.”
Baun
I was able to install Baun with Composer, after a bunch of fiddling with users and permissions. Sometimes you have to use the “sudo command.” Sometimes you have to use “sudo su.” Sometimes you don’t. I don’t really follow all the ins and outs of which users are allowed to do what and where in Linux. It’s a constant thorn that affects almost every single thing I type on the command line in my web directory.
Anyway I installed it and got to the default page. Unfortunately that’s about as far as I got. It has a requirement that you have to setup an Apache “Virtual Host” to point to one particular sub-directory (the “public” sub-directory) instead of the actual root of the Baun installation. It’s a weird requirement, I don’t know how to do it, and I don’t particularly feel like learning.
Parvula
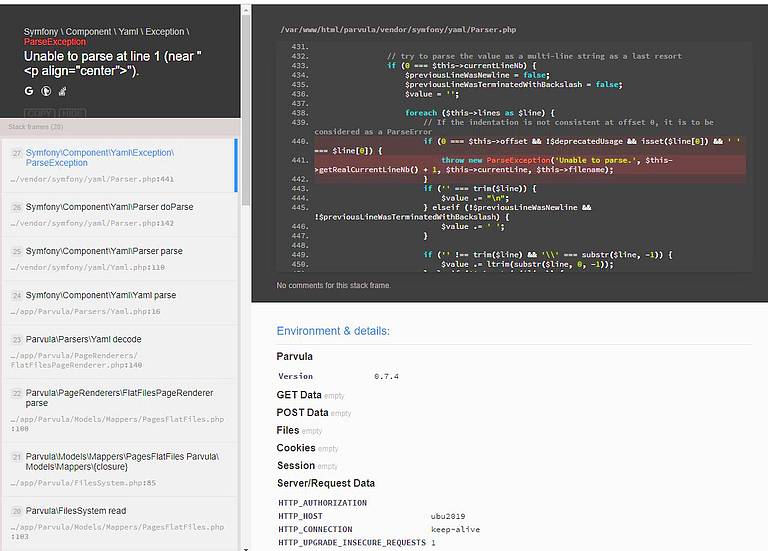
I like the directory structure as defined in the documentation. Unfortunately, when I tried to put some content into the system, it blew up and I couldn’t figure out how to fix it. The error messages were extremely unhelpful in diagnosing the problem:

A really simple, easy-to-understand error message from Parvula.
From this I can only glean that there is a problem with my YAML syntax somewhere. The only YAML syntax in my files would have been at the top of the Markdown files, and they had nothing but a title and a date. Maybe I typed the date format wrong.
Regardless, I deleted all of the Markdown files I added into the directory structure, but I still got the same error. Then I suspected the error was coming from a cached page, but I don’t know how to delete the cache or where it exists.
Eventually I deleted the entire Parvula directory and re-downloaded the whole thing. Then I added only one content file into the directory, and eventually I got it to work. It’s finicky about the format of the date in the YAML at the top, and requires it in DD-MM-YYYY format, which is decidedly European and also not naturally sortable.

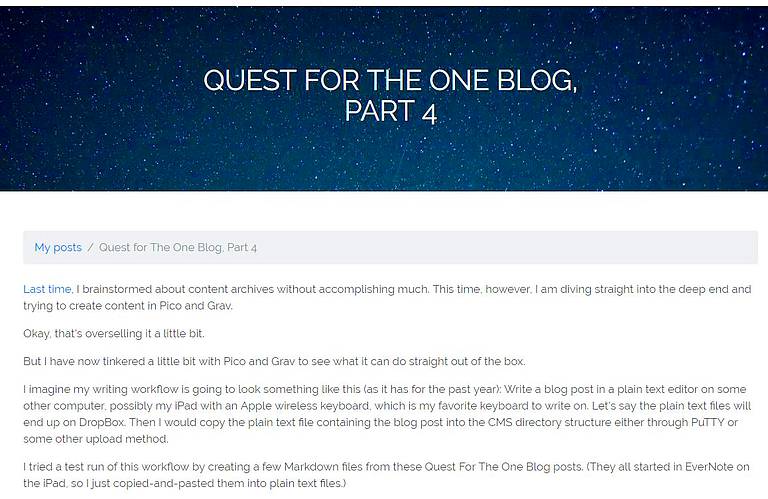
A working blog post from a single Markdown file.
It’s not even close to the layout I’d want for a blog page, but it’s a step in the right direction.
Wrench In The Workflow
Speaking of dates, I’m sensing a potential future problem with this whole Markdown flat-file blogging workflow, after fiddling with it for a few days, and it involves post dates.
If one writes blog posts in Markdown text files, one also has to date the post inside the text file. In fact, all of the metadata for each post will need to be contained within the text file. That’s great for categories and titles and tags, but for the post date, it means you have to know exactly when you plan to publish the post at the time you’re writing it. I almost never know the date I’m going to publish a post at the time of writing. I rely on WordPress to put a datestamp on the post when I click the “Publish” button. There won’t be a Publish button in this theoretical new blog.
It’s a bit of a dilemma. I’m currently despairing that this whole project is a non-starter and I’m going to be stuck with WordPress forever.
This post is part of The Quest for The One Blog. Next up: Part 7.