Quest for The One Blog, Part 4
Last time, I brainstormed about content archives without accomplishing much. This time, however, I am diving straight into the deep end and trying to create content in Pico and Grav. Okay, that’s overselling it a little bit. But I have now tinkered a little bit with Pico and Grav to see what it can do straight out of the box. I imagine my writing workflow is going to look something like this (as it has, more-or-less, for the past month): Write a blog post in a plain text editor on some other computer, possibly my iPad with an Apple wireless keyboard, which is my favorite keyboard to write on.
Last time, I brainstormed about content archives without accomplishing much. This time, however, I am diving straight into the deep end and trying to create content in Pico and Grav.

Okay, that’s overselling it a little bit.
But I have now tinkered a little bit with Pico and Grav to see what it can do straight out of the box.
I imagine my writing workflow is going to look something like this (as it has, more-or-less, for the past month): Write a blog post in a plain text editor on some other computer, possibly my iPad with an Apple wireless keyboard, which is my favorite keyboard to write on. Going forward, let’s say the plain text files will end up on DropBox. Then I would copy the plain text file containing the blog post into the CMS directory structure either through PuTTY or some other upload method.
I tried a test run of this workflow by creating a few Markdown files from these Quest For The One Blog posts. (They all started in EverNote on the iPad, so I just copied-and-pasted them into plain text files in DropBox.)
Adding Pages To Pico
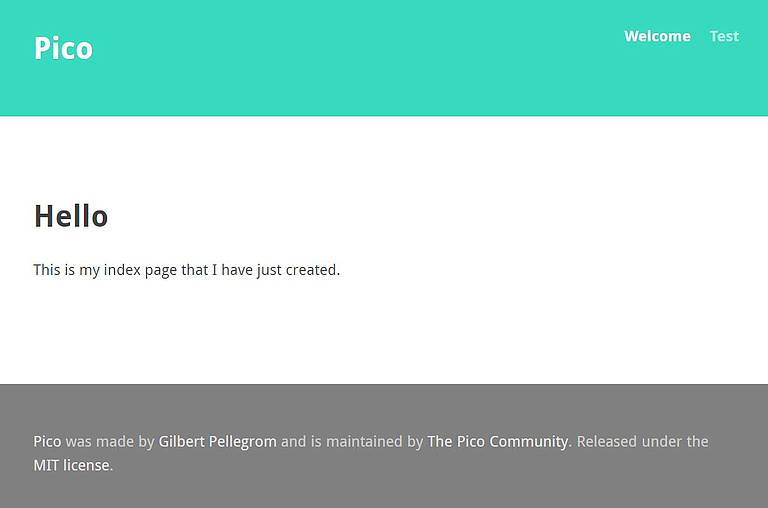
I started trying to update Pico, the simpler of the two. Out of the box, it’s not really configured to run a “blog” per se, but rather to show static pages. (A “blog” is based around showing a stream of dated material, a “static site” typically shows a few pages that don’t change much.) So the first thing I wanted to see was how difficult it was to create a few pages.
The great thing about these flat-file CMS solutions is that you simply have to create a plain text file in the right directory, and a web page magically appears on the site. (Great for my way of thinking, at least. Your mileage may vary.)
With Pico, allegedly you simply have to make a file called “index.md” within the “content” directory.
I tried that. I copied a file into the content directory.
It didn’t work.
I scratched my head for quite a while. Eventually I worked out (I think) that the file permissions on my text files were weird. (I feel like permissions is the problem in 90% of all computer issues, at least in Linux.) I had uploaded my markdown file to the server using ftp and it set the permissions oddly. (Installing the ftp server on Ubuntu was another adventure that I did not document.)
So I tried to create a brand new file from scratch with nano, the console-based text editor in Ubuntu, and typed in some Markdown by hand right there on the server.

It worked! I had successfully replaced the default index page with my own custom page. Phase one complete! Almost done! Har har.

Naturally I would eventually have to organize my content into a large directory tree, so I started working on creating sub-directories and placing more markdown files in them.
It didn’t work.
I didn’t spend that much time on it, but I couldn’t figure out how to get Pico to display any pages in any subdirectories. It refused to show anything from the “quest” directory I made. It would only display pages from the base content directory, directly contradicting the instruction guide.
It was the first of what I’m sure will be hundreds of roadblocks.
It seems pointless to continue with Pico if I can’t get the most basic of features working without a struggle, so I think I’m just going to scratch it off the list. I’m sure it’s a great platform if you just want to put a few static pages on the web, but for what I’m trying to do, it’s probably not going to work.
Moving on, then.
Adding Pages To Grav
I tried the same process in Grav. Again, out of the box, it’s configured to display static pages, not necessarily a blog. But as before, I just wanted to put up some markdown files to see how easy it was to add a few pages to the basic installation.
For Grav, you have to add your markdown files to the user/pages directory.
Actually, in the base installation, you have to create a directory in the user/pages directory for each page you want to add. Within that directory, you create a default.md file. I raised an eyebrow at this, but did as instructed, and it worked.
I’m going to need to put more than one markdown file within each directory, so I tried adding more files. I wanted to make a “page” that linked to the first three parts of my quest posts, so I put three markdown files inside a subdirectory. Grav didn’t like it at all. Any attempt to add more than a “default.md” file into the sub-directories caused error messages as it tried to find “twig templates” for the new files.
(Twig is a trendy HTML templating system that a lot of these PHP solutions use. It is analogous to a WordPress theme, or more precisely the engine that makes themes possible. I’ve never used Twig before, but I imagine I’m going to have to get familiar with it before this is over.)
The errors were bad enough, but correcting the errors became a bit of a pain. You see, Grav likes to cache everything it generates. That’s great when everything is working. It’s not so great when it caches a broken page. I ended up deleting the cache several times after fixing the files to get it to try to re-render the pages. It meant looking up how to recursively delete files in Linux, because I don’t happen to know that off the top of my head. It was a pain, and a red flag.
I didn’t enjoy it. I imagine there is probably a way to disable the cache during development, and if I go ahead with Grav, I’m definitely going to have to find that option.
After a little reading, I learned that you can “enable” blogging features by selecting a theme that supports blogging. So I changed from the default “Quark” theme to the “Antimatter” theme and set about trying to figure out how to post in this new paradigm.
It turns out you have to create a “blog.md” file with some special instructions in it, and place it inside a sub-folder in user/pages. So for example, I created the directory user/pages/03.blog, and then added a file called blog.md inside it. (Apparently you can do this through the Administrator page, but I did it manually.)
Then, you create a directory inside the blog folder for each post in the blog, and create an item.md file inside each of those directories.
record scratch
Say what? You’re saying I have to create a directory for each and every blog post? And each blog post will always be a file named “item.md”?
That sounds a lot like a non-starter to me. There’s no question the directory structure will quickly become a completely unreadable mess in a very short time. Imagine a year of posts, where the unique identifier in the file system is the directory name, and not the file name of the post itself? That’s madness.
I can’t imagine that system working long-term, unless the goal is to completely hide the underlying file system from view and forget about it, and if that’s my goal I might as well continue to use a database. My working hypothesis here is that the content (the files) should be readable and understandable and consumable even if you’re looking at it right in the file system from a command line.
So I think I’m going to be scratching Grav off the list as well, at least for now.
It’s possible it could be molded to fit my goals with some tinkering, but out of the box, it doesn’t really fit.
Exporting To Markdown Files
This experience led me to ponder another somewhat difficult problem: How exactly am I going to export all of my existing web content into one or more directories full of individual markdown files that are easy to read?
I know I can export everything I’ve done in WordPress into XML files. But is there a utility to convert that XML into Markdown files? I don’t know offhand, but I would guess it’s unlikely.
I happen to have some familiarity with WordPress XML files. I wrote some tools once to export blog posts from my old, custom, home-grown blog into a WordPress XML format so that I could import them into WordPress. It’s within my skillset to write a tool to convert WordPress XML files into individual Markdown files. I don’t particularly want to do that if I can help it, so I’m going to start searching for an existing utility as soon as I finish typing this paragraph.
In moments, I found this: One-click WordPress plugin that converts all posts, pages, taxonomies, metadata, and settings to Markdown and YAML which can be dropped into Hugo. Hugo is a static site generator, but hopefully I can finagle the files for my own purposes as well. (A brief perusal of the instructions suggests that it is far more complicated than a “one-click” solution. “Simply install a local copy of your WordPress blog.” Ha!)
(I just now learned that “finagle” has a far more sinister definition than I thought. I always thought it meant something similar to “jerry-rig.”)
Next I found this: Exporting WordPress Posts To Markdown. That post is really interesting because it looks like the author went through a blog restructuring process similar to what I’m contemplating. I like his conclusion:
“Making blogging fun again” is basically my end goal here. Right now, it’s a lot of tedious work.
The point is, thankfully it looks like I’ll have some WordPress-to-Markdown options to leverage without having to write it myself.
Also, I keep seeing Hugo come up as a blogging solution. I’m not ready to investigate “static site generators” yet but maybe I’ll circle back to it eventually. They seem to be pretty trendy now among the programming technorati.
What Have We Learned?
Pico and Grav probably aren’t going to work out of the box.
I need a tool to convert WordPress XML files into directories of individual plain text Markdown files.
I don’t exactly know if Markdown is supposed to be capitalized or not.
The project goals still seem hopelessly unreachable.
What’s Next?
Most likely I will try to install Kirby CMS. It claims to be a “content management system that adapts to your projects like no other.” We’ll just see about that.
This post is part of The Quest for The One Blog. Next up: Part 5.