Books Yo
Of course I’m writing a web app to manage my list of books to read. Doesn’t everyone?

Of course I’m writing a web app to manage my list of books to read. Doesn’t everyone?
So the text file I previously mentioned quickly grew unwieldy, because I kept adding more and more structured data fields, so it occurred to me that maybe I could throw it all into an AWS DynamoDB and use that as a data store. NoSQL key/value databases are trendy! Well, 10 years ago.
There’s a little more to it, though. I need to build an AWS API Gateway to control access to the data store. Which means I need to build an AWS Lambda Function as the middleware between the API and the data store. Which means I need some kind of easy data entry interface to call the API to put books into the data store.
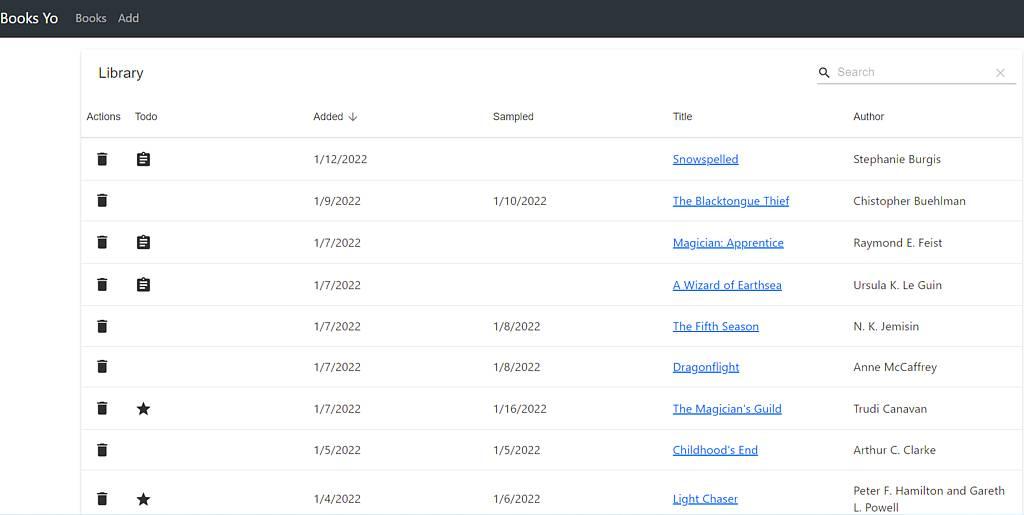
So yeah, I’m basically building my own personal Goodreads, just so I can make one blog page.
Normally I wouldn’t go to so much trouble (well, I might), but in this case it just so happens to involve learning technologies that it would behoove me, and any modern career developer, really, to learn more about. In trying to get a handle on my reading habits, I inadvertently stumbled into a practical use case where I can learn things while simultaneously “eating my own dog food.”

The Pieces
Building an AWS DynamoDB database is easy. Basically you just click the “make a table” button and that’s it. No wonder everyone uses it. I don’t think it will cost me any money for my simple use case here.
Building an API in the AWS API Gateway is also fairly easy. Just click the buttons and follow the prompts (assuming you have some previous knowledge of what a REST API is, that is). I made an HTTP API, which is somewhat less complicated than a REST API in the API Gateway. You just give the API a name, add a list of entry points, and it gives you back an URL to call. You don’t have to secure it with any kind authentication, but I added an excessively simple, easily crackable Lambda authenticator that will do little against anyone but the most basic of script kiddies.
The API Gateway requires an AWS Lambda function to call when the API is invoked. Building the AWS Lambda function to bridge the gap between the API front-end and the DynamoDB backend is more complicated and requires typing code, but following examples was fairly straightforward. In its basic form, it’s just a Node.js function that takes in a request and returns a response. Your job is to figure out which database function to call for each request, and put some JSON into each response.
(It turns out you can also create a Lambda Application, which seems to have a template that will build the Dynamo database, the API gateway, and the Lambda function all at once. I don’t know how that works, though.)
The hard part, as always in development, was the front-end UI. Technically I could have typed curl commands to invoke the API (and did to test it), but that isn’t terribly user-friendly, so, having not whipped up a UI in quite some time and thinking of no other easy route to success, I decided to try to make a React app.
I haven’t done much with React before. But last year I started working on a team that owns a React Bootstrap project, so I was finally able to see it in action, which gave me a small introduction to that world. I thought it would be even more instructive to build a new one from scratch.

The React World
The term “React” is vague, as it’s become somewhat of an umbrella term that encompasses a technology stack of about fifty thousand different components that all interact with each other in very confusing ways.
It begins with HTML, the basic building block of everything on the Internet. Except in React development, what you’re actually writing is “JSX,” a variant that looks like HTML, but isn’t.
On top of the HTML is the Javascript runtime. Which might also be referred to as ECMAscript or TypeScript, which are more accurate terms for the modern standards-based evolutions of what used to be the old-timey wild west of Netscape Javascript.
React is a “framework” for Javascript, a thing that is built on top to make development easier, somewhat like the old-timey jQuery that used to be all the rage back when I was doing web development in C#.
React by itself doesn’t do much, but there is a, ahem, “rich” (meaning vast, sprawling, and impossible to understand) ecosystem of react extensions that add on to the basic functionality. Whatever code you’re writing may or may not be dependent (but probably is) on some obscure open source react component being installed in your project, and there’s a complex package management process to ensure everything works right.
React development is usually done in a Node.js development environment, which is yet another layer of technology that requires a different knowledge base. In my experience so far, it just works, thankfully, on both Windows and MacOS. Most of the interactions in this technology space occur when running the “npm” command.
I’m also making using of something called Bootstrap, which is a set of CSS classes that create a nice, standardized-looking layout and interface. But not always. Sometimes I just wing it. You can mix and match whatever techniques you want in this environment to make a rich stew of incomprehensible spaghetti, and every Google search result does exactly that.
I’ve created an AWS Amplify project to host this React app of mine, which wasn’t really necessary because I could have just run the web app locally for my needs. But I just wanted to see if it worked, and it indeed, it does, so now I can enter and manage books from my phone or any computer in my house.
So I updated my book page to use the REST API as a data source (you can do that in Hugo, the reason I started this in the first place), entered a ton of information from my Kindle and Audible history, and now I have a massively long, unwieldy page containing many of the books I’ve consumed in either ebook or audiobook format going back to 2012.
I don’t know why I did it, either. At first, I was only going to track books going forward, but I kept putting in old data to test it out and here we are. I probably need to build a backup system before the whole thing crashes and I lose everything.